这是一个创建于 357 天前的主题,其中的信息可能已经有所发展或是发生改变。
方法
在“设置”里的“自定义 CSS”里输入下面代码(记得把“你的 ID”替换你真实的 ID ):
#Top,
#Rightbar,
#Main .header {
a[href='/member/你的 ID'] {
filter: blur(4px);
}
}
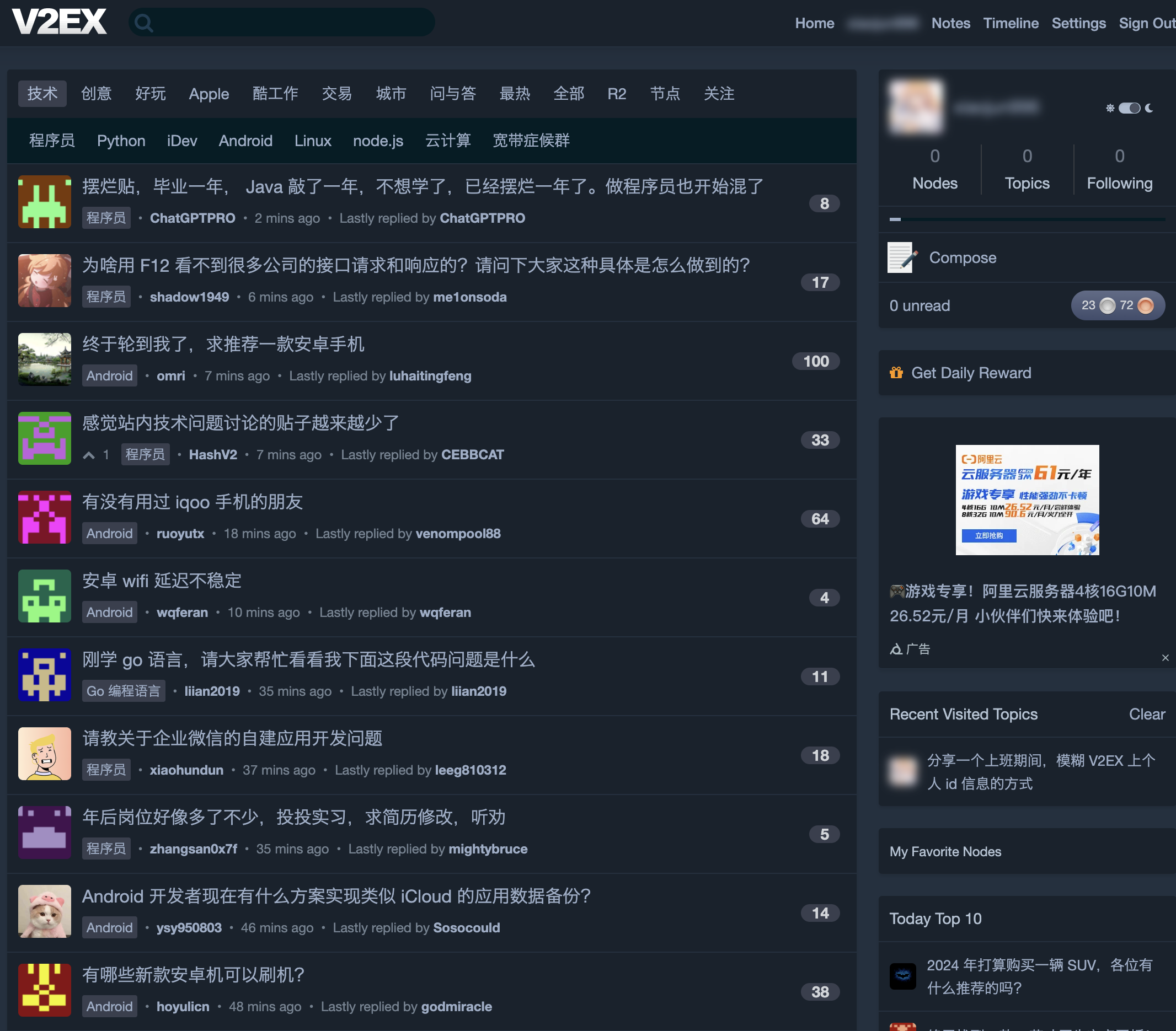
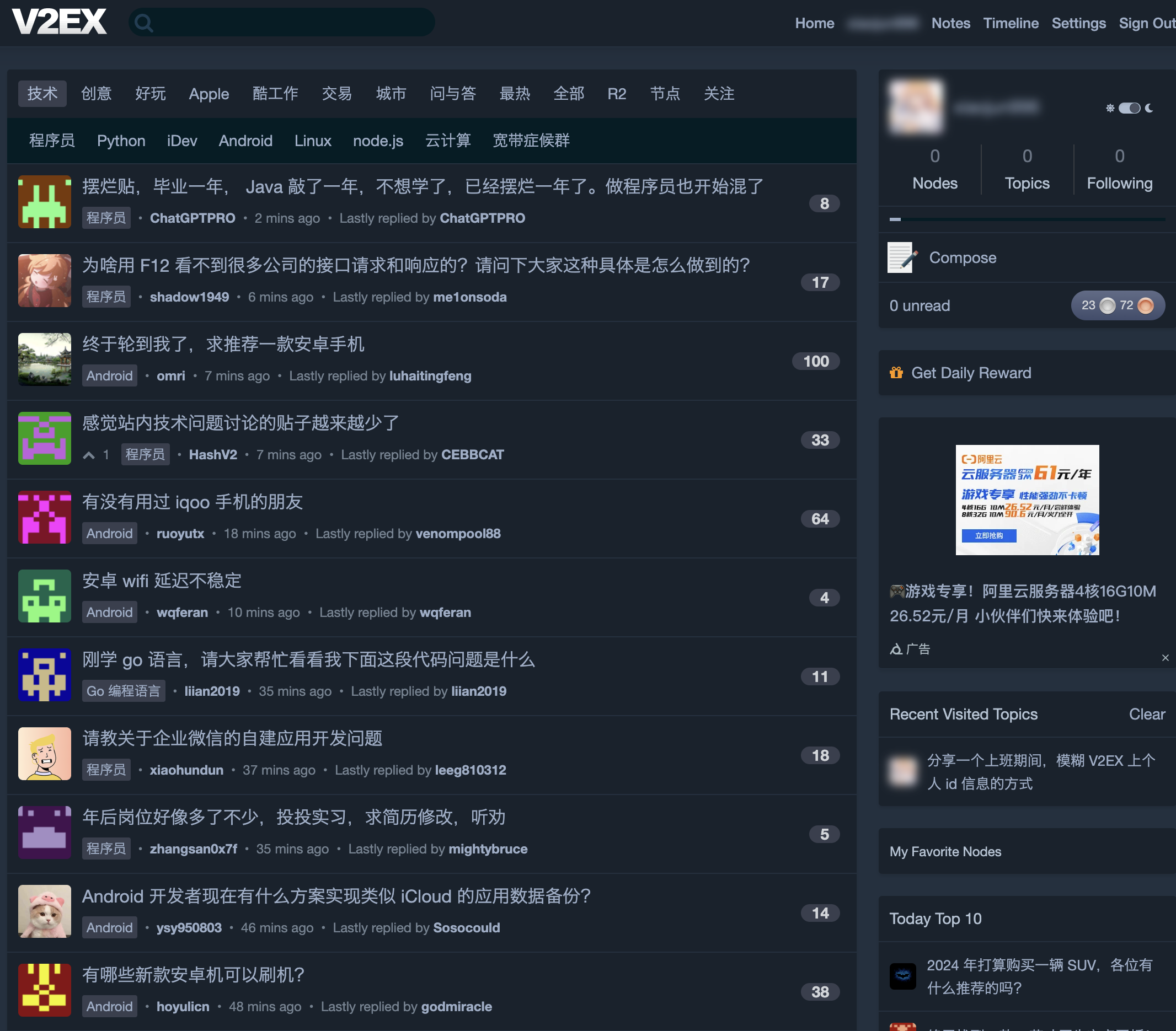
效果

第 1 条附言 · 338 天前

如果不生效,可以试试下面的代码:
#Top a[href='/member/你的 ID'],
#Rightbar a[href='/member/你的 ID'],
#Main .header a[href='/member/你的 ID'] {
filter: blur(4px);
}

1
Smilencer 357 天前
谢谢,已用
|
2
corcre 357 天前
已用+1
|
3
huruihhh 357 天前
这么做的目的是啥
|
4
corcre 357 天前 |
5
v321ex 357 天前
不错
|
6
aosailuolierwang 357 天前
用上了,感谢楼主
|
7
waytodelay 357 天前
我都是 uBlock Origin 直接屏蔽元素
|
8
Promtheus 357 天前
不错 用上了
|
9
uses090 357 天前 img {
filter: blur(10px); } p, span, h1, h2, h3, h4, h5, h6, a, li, button, input, textarea, label, th, td { filter: blur(10px); } |
14
Chiqing 357 天前
研究了半天 原来上边还有个开启自定义 CSS 的开关 😭
|
16
vvhy 357 天前 :not(:hover)
{ filter: blur(10px); } 🤣🤣 |
18
yougo 357 天前
改成 2X 就很流畅了
|
19
ggmood 357 天前 via iPhone
感谢🙏
|
20
Shinu 357 天前
奇怪...为什么我设置完并且自定义 css on, 好像没有生效
|
21
oIMOo 357 天前
我修改完了,回复一下试试看
|
22
JswWs1 357 天前
测试
|
23
wherewhale 357 天前
蛤?
|
24
kcw7 357 天前
测试下效果
|
25
xw 357 天前
感谢楼主
|
26
hero0earth 357 天前
。
|
27
duojiao 357 天前
6 ,已用
|
28
LiuJiang 357 天前
非常不错,谢谢,已用
|
30
jameszhangqk1 357 天前
我的怎么不生效。。Chrome
|
31
wweerrgtc 357 天前
有点赛博灯泡的感觉 万一改不回来就 gg
|
32
IvanLi127 357 天前
用上了,有意思
|
33
explorerJ 357 天前
6
|
34
wingzhingling 357 天前 via Android
搞个小号
|
35
Falcon1 357 天前
F12 即可破
|
36
jeffw 357 天前
什么意思,没看到效果
|
37
BaseException 357 天前
@jeffw #36 要把自己的 username id 替换上 才能生效
``` #Top, #Rightbar, #Main .header { a[href='/member/jeffw'] { filter: blur(4px); } } ``` |
39
EgbertW 357 天前
用上了,不错不错,谢谢
|
40
Rookie01 357 天前
有点意思
|
41
8byte 356 天前
试试效果
|
42
tsvico 356 天前
|
43
lele140 356 天前
|
44
yukun666 356 天前
测试
|
45
BBCCBB 356 天前
会玩
|
46
zhw2590582 356 天前
没想到还有这个功能,以前没留意
|
47
JoeyHasNoCode 356 天前 via iPhone
内网登不上去哈哈
|
48
luwill 356 天前
有效
|
49
Hliushi 348 天前
测试一下
|
50
laox0 346 天前
用上了,不错
|
51
HashV2 346 天前
点赞 确实好用
|
52
xiaojun996 OP @Serif firefox 不生效可以使用喔追加的里的方式
|

