这是一个创建于 219 天前的主题,其中的信息可能已经有所发展或是发生改变。
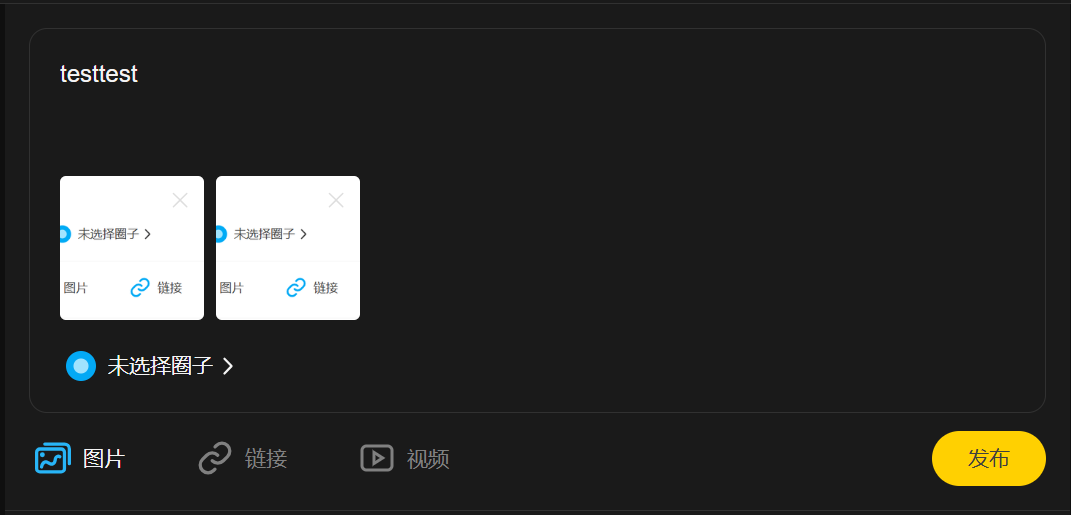
即刻 web 的输入框,可以直接粘贴上传图片、视频,也可以按钮选择上传图片视频,但是图片和视频是二选一上传的。有没有大佬可以复刻下这个输入框,或者是有类似的项目可以推荐,谢谢!

微博的输入框也是这样的
1
sparks2 219 天前
在这问不如问 chatGPT
|
2
poporange 219 天前
chatgpt 一分钟解决你的问题
|
3
w4ngzhen 219 天前
说下思路吧。首先,这个“输入框”从上到下需要分为三个部分:
1. 实际的输入框; 2. 展示上传图片的地方; 3. 圈子选择。 然后,思考一下这里的数据模型。大概这样: { inputText: string; // 这里是放置上传的媒体数据,是一个数组,每一项 thumbnailUrl 是这个媒体资源的缩略图; resUrl 是媒体资源的实际 URL ; localPath 是初始传上来,没有传到后端的文件路径; resType 就是资源类型(图片 or 视频) mediaResInfo: Array<{ thumbnailUrl: string; resUrl: string; localPath:string; resType: string }>; groupInfo: string; // 不知道具体什么,就用个 string 吧 } 顶部实际的输入框是一个完全无边框的 input ,每次 onChange 修改的是 inputText ; 下方的缩略图呈现区域你用图片 img 来渲染;整个组件接受图片拖入的事件,如果是图片,你可以直接将图片放到这里(由于大小原因,直接缩放了),不需要缩略图 url ;如果是视频,则你可能需要一个服务(我不太清楚这块还有什么方式获取视频首帧图片)来获取视频首帧图片,得到一个 URL ,进行展示。 最下方的圈子选择不多说的。 至于你说的二选一功能,只需要考虑,上面数据模型中的检查媒体资源中的 resType 是否满足二选一的要求,不满足就不能再传了,(也就是对拖入事件不处理); 外面手机大概写的,思路就是围绕数据,上面界面只是呈现数据的结果。大概这个思路哈。 |
4
bojackhorseman 219 天前 via iPhone 输入框监听粘贴事件,读取粘贴板内容,如果是图片或视频就上传
https://developer.mozilla.org/en-US/docs/Web/API/Element/paste_event |