富文本生成的 htmlstring 在展示端进行图片 loading 预占位的一种实现方案
devwolf · yctjb1 · 2021-12-22 11:02:36 +08:00 · 1716 次点击产品出现的问题:
braft-editor 生成的 htmlstring 格式富文本内容,经由 react 中的 dangerouslySetInnerHTML 不做处理直接展示时,img 的无预兆出现会很突兀。
我最终的解决方案:
加载富文本内容时,图片优先请求了模糊版,起到了即刻占位的作用,随后富文本内容的图片清晰版通过 filter 动画逐渐呈现。
插件:
(1) htmr
感谢简书 https://www.jianshu.com/p/36639da716e7
提供的思路。这个插件可以适当自定义 htmstring 的实际渲染规则,比如把 img 替换成 react 组件。
[额外的]
需要手动处理文本内容,使其直接返回,详见其 npm 的描述文档。
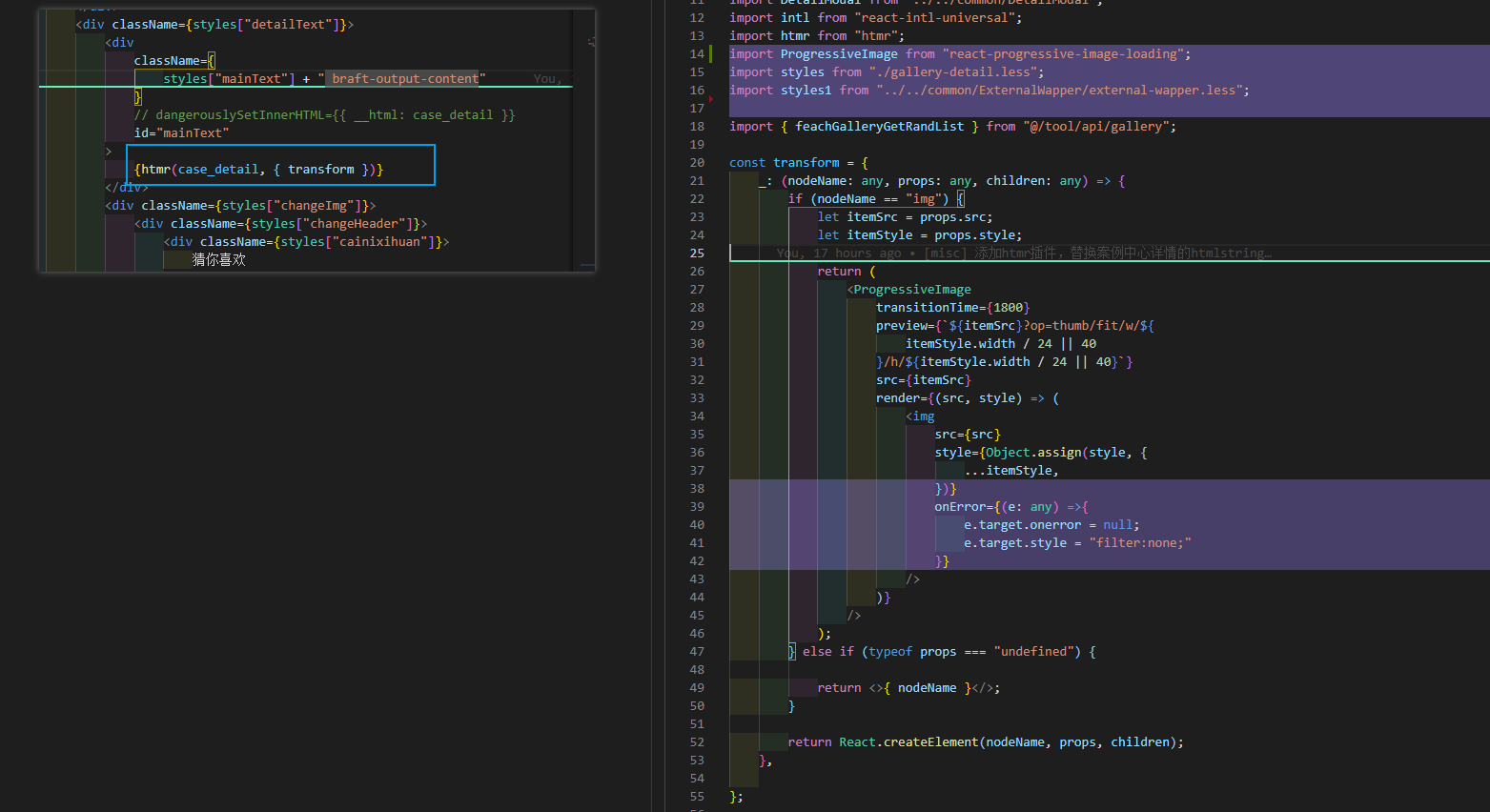
else if (typeof props === "undefined") {
return <>{ nodeName }</>;
}
(2) react-progressive-image-loading
一个图片渐进式模糊加载的插件,参见我上一则帖子
www.v2ex.com/t/818727
因为落实上述方案的项目,在图片资源方面,可以类似阿里云的 OSS 那样在图片地址后面加 w/40/h/50 这样的宽高参数获得指定尺寸图片,我再通过 css 放大成原图需要展示的大小便能获得模糊版。
[额外的]
如果图片 four zero four 了,这个插件会保留filter: blur(10px);的样式,如果想替换或者移除,我给该插件 render 属性里的 img 加了一段 onError
onError={(e: any) =>{ e.target.onerror = null; e.target.style = "filter:none;" }}
题外话总结:
幸好工时足够,无意间组合出了百度能查到那则简书结果的关键词,因而破了局。此前,机械性的尝试了自己用原生 js 拿到 htmlstring 渲染后的 dom 进行操作。
(忍住没在探索阶段就摆烂在 V2EX 发帖求助,自己找到了)
——不清楚啥原因触发了被 ban 的逻辑,我源码贴不上来 orz 就放个图了,包含上文提及的额外内容

1
liaohongxing 2021-12-22 11:41:40 +08:00 https://www.npmjs.com/package/html-react-parser 用它的 replace 将 img 替换成一个组件
|
2
devwolf OP |