这是一个创建于 858 天前的主题,其中的信息可能已经有所发展或是发生改变。
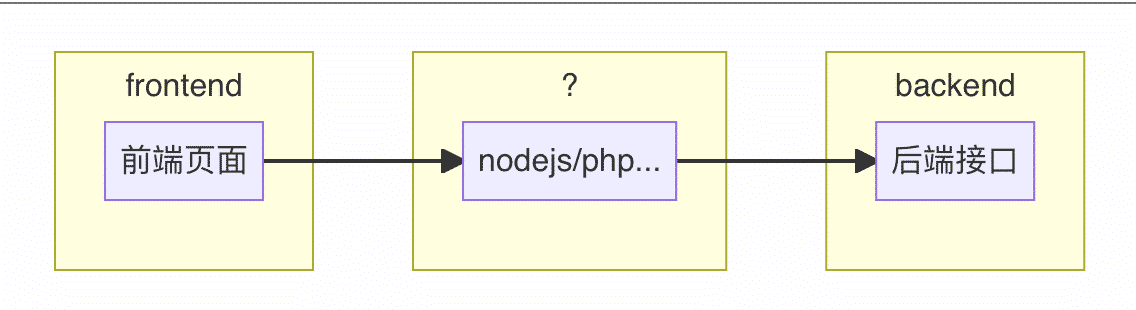
如图:

前端和后端比较好理解,但一般为了还会在中间增加一层。
用于将后端的映射为页面直接可以使用的接口。
这部分叫做什么呢
1
233373 2022-07-11 13:37:33 +08:00
它夹在中间,我也不知道他叫什么
|
2
iikebug 2022-07-11 13:41:28 +08:00
中台
|
3
cweijan 2022-07-11 13:42:06 +08:00 不是一般叫做中间件吗
|
4
Chad0000 2022-07-11 13:42:44 +08:00 via iPhone api Gateway ?
|
5
TomatoYuyuko 2022-07-11 13:43:45 +08:00
controller
|
6
churchill 2022-07-11 13:44:01 +08:00
middle tier?
WTF-end 😄 |
7
aneostart173 2022-07-11 13:44:24 +08:00
beffe?
|
8
daveze 2022-07-11 13:45:10 +08:00 bff? Backends For Frontends
|
9
liliclinton 2022-07-11 13:45:19 +08:00 BFF
|
10
nomagick 2022-07-11 13:46:50 +08:00
disability
|
11
panlatent 2022-07-11 13:47:50 +08:00 via iPhone
只按这个图里中间的就是后端的东西,图画的应该不太对吧
|
12
qrobot 2022-07-11 13:48:13 +08:00
Middleware
|
13
BiChengfei 2022-07-11 13:48:26 +08:00
代理层
|
14
pengtdyd 2022-07-11 13:49:18 +08:00
bff
|
15
villivateur 2022-07-11 13:49:19 +08:00 这就是后端的一部分而已,不要额外解读
|
16
leiuu OP 每个人不同的叫法😂
|
17
leiuu OP @panlatent 一般中间这块是前端工程师来完成 后端一般会用 java 、golang 等 所以这里暂时放在了「?」 这一层
|
18
nothingistrue 2022-07-11 13:53:29 +08:00 nodjs 、php (移除后端之后),就是前端,你的图画的不对。如果是服务器渲染,那应该是:浏览器——前端——后端。
用于将后端的核心服务,映射为页面直接可以使用的接口的东西,这个可以是后端的接口层,也可以是前端的转换层,并不需要单独弄个端。但是如果在后端接口与前端之间,又专门弄了个鉴权、负载均衡的服务,那这个是网关。 |
19
hay313955795 2022-07-11 13:53:47 +08:00 前端管这个叫 也是后端负责层
后端管这个叫 运维应该知道层 |
20
musi 2022-07-11 13:57:11 +08:00
前端一般管这叫 BFF
|
21
Envov 2022-07-11 13:59:32 +08:00 BFF - Backend for Frontend
|
23
FaiChou 2022-07-11 14:00:25 +08:00
可以是个 webhook 比如 amazon lambda
|
24
charlie21 2022-07-11 14:01:29 +08:00
前端
|
25
intmax2147483647 2022-07-11 14:03:29 +08:00
BFF
|
26
zhaol 2022-07-11 14:03:31 +08:00
BFF
|
28
daliusu 2022-07-11 14:07:26 +08:00
gateway
|
29
FrankHB 2022-07-11 14:10:37 +08:00
搞编译器的,夹在前端和后端中间的东西正经的叫法就叫中端(midend)。
CPU 流水线里的前端和后端就接了个 buffer 。大约是因为跨 ISA 翻译之类不流行以及加流水级代价太大的关系,翻译指令的也都直接算成了前端。 但你说的这块就算是 Web 传统后端的一部分,虽然有一部分抽出来当中间件了。反正跟 Web agent 不捆绑在一起的东西习惯上都不会叫做前端,市场上招前端的也不大会强制要求熟悉这个。 以前前端页面以后的这些东西都是后端工程师来做,像 PHP/JSP/AST 这样并列的 server page 就是“后端页面”。Node.js 也是做的服务器应用,恰好方便前端工程师少学点语言罢了。后来大约是鼓吹前后端分离,发现一些 server page 里不少 view 的成分,外加前端工程师比较膨胀,为了增加人力利用率,就让前端工程师去折腾这种东西了。 |
30
dudubaba 2022-07-11 14:19:10 +08:00
BFF ( Backend for Frontend )或者前端中间层,大部分是 KPI 产物,前期用的很爽,后面但凡换两个人接手就是大坑。
|
31
batilo 2022-07-11 14:19:41 +08:00
中间件
|
32
lujiaosama 2022-07-11 14:30:43 +08:00
bff 胶水层, 但有点脱裤子放屁的意味, 业务变动还得多修改一层.
|
33
dayeye2006199 2022-07-11 14:31:35 +08:00 via Android
强行分出层
|
34
fuchish112 2022-07-11 14:31:44 +08:00
我认为还是属于后端的一部分,这部分是做业务的聚合,因为动态语言的开发效率相对较高,尤其针对快速变化的需求,特别合适
|
35
leiuu OP 谢谢各位,结合大家的讨论,感觉这块目前并没有专门的名称。
依据实际场景,则倾向于叫做 api gateway (统一 API 网关) 或者是 BFF (前者变种,不同平台设计不同的 BFF )。 |
36
shenjinpeng 2022-07-11 14:46:03 +08:00
中端
|
37
a852695 2022-07-11 15:15:58 +08:00
网关有点牵强了,还是看其功能定位。
1 、如果定位是数据处理,那么就是数据中间层。 2 、如果定位是权限、第三方认证等,那么就是中间件,或者网关。 |
38
dcsuibian 2022-07-11 15:17:28 +08:00
中间为啥要放个 Nodejs ?
|
39
h1104350235 2022-07-11 15:23:05 +08:00
网关或者中间层
一般是数据处理或者权限之类的吧 37 楼的回答 |
40
pkoukk 2022-07-11 15:24:21 +08:00 中间放 nginx 叫 gateway
中间放 nodejs 叫 BFF ,建议前者 |
41
karloku 2022-07-11 15:26:47 +08:00
看中间那层是谁开发的. 前端开发的就是 BFF, 其他人开发 /维护的就是 gateway
|
42
JackCh3ng 2022-07-11 15:40:03 +08:00
这难道不是路由吗?
把现成的框架都拿掉,自己处理前端请求的时候不就是 if 判断什么 path ,然后调用相应后端方法处理吗? 我怎么听不懂大家在说什么…… |
43
Felldeadbird 2022-07-11 16:04:10 +08:00
看图来说是后端。因为中间那层貌似不参与前端渲染。
|
44
nash 2022-07-11 16:27:28 +08:00
胶水层
|
45
james2013 2022-07-11 16:36:40 +08:00
中端
|
46
tcpdump 2022-07-11 16:39:31 +08:00
中出端
|
48
nicholasxuu 2022-07-11 17:30:22 +08:00
聚合层
|
49
libook 2022-07-11 17:38:50 +08:00
现在一般都叫 BFF 吧。
不过前后端是个相对概念,在不同范围内可以指不同的东西。比如可以把客户端视为前端,把服务器视为后端;但如果单看客户段范围内的话,负责用户呈现和用户交互的部分可以视作为前端,负责数据处理和与服务器通信的部分可以视作为后端;单看服务器范围内的话,BFF 可以被视作前端,中台等底层服务可以被视作后端。 |
50
humpy 2022-07-11 17:50:44 +08:00
aggregator
|
51
ScepterZ 2022-07-11 17:52:14 +08:00
网关
|
52
daliusu 2022-07-11 18:11:47 +08:00
@dcsuibian 其实放个啥都行,我这边是因为“后端”并不只是给前端开发的,还有一些其他,比如客户端(某种意义也算前端吧)或者是外部系统也要访问,所以没法把所有的业务逻辑都糅杂进他们自己代码里,就加了一层去分别做面向各个其他外部需求的层,这个东西一般谁写前端谁负责,web 前端这块之前也是后端在适配就要用的 go ,现在前端负责就是 node 了,算法他们用 python 做的。
|
53
xumng123 2022-07-11 19:33:44 +08:00 via iPhone
网关
|
54
grewer 2022-07-11 19:46:56 +08:00
我司是叫 gateway
|
55
bsg1992 2022-07-11 20:11:17 +08:00
中间层
|
56
kongkongyzt 2022-07-11 20:32:35 +08:00
在腾讯一般是叫接入层
|
57
pcbl 2022-07-11 20:36:07 +08:00 via Android
中间这个叫产品经理
|
58
yunyuyuan 2022-07-11 23:43:30 +08:00
想到了今天在煎蛋上看到的:
|
59
adoal 2022-07-12 02:34:49 +08:00 via iPhone 在我们这些老不死的棺材瓤子眼里,运行在浏览器的是就前端,运行在服务器的就是后端,很简单的界定标准,至于 BFF 什么的说法都是争权夺利和 KPI 瞎搞。
|
60
Quarter 2022-07-12 06:21:21 +08:00 via iPhone
我觉得网关比较贴切一些
|
61
LeeReamond 2022-07-12 06:43:58 +08:00 via Android
网关吧
|
62
GP1 2022-07-12 07:35:07 +08:00 大公司:BFF (Backend for Frontend)
小公司:API Gateway |
63
xubingok 2022-07-12 08:15:36 +08:00
这...现在后端返回数据页面都不能直接使用了?还能再懒点吗?
|
64
winnie2012 2022-07-12 08:23:56 +08:00
中端
|
65
EvansUtopia 2022-07-12 08:44:34 +08:00
叫烂活
|
66
woodensail 2022-07-12 08:48:39 +08:00 @xubingok 不是懒的问题,自从流行业务中台后,各中台系统只负责自己的模块,到了前端可能一个页面几十个接口,而且还都互相依赖,至少三四轮请求才能拿到所有数据。这时候有一个系统做接口聚合就很重要了。我们这边一般把这个叫做前台。
前端=>前台=>中台=>数据库 |
67
lanten 2022-07-12 08:52:32 +08:00
@EvansUtopia 哈哈哈啊哈哈
|
68
beryl 2022-07-12 09:04:14 +08:00
我们之前把他归到前端,统一称为大前端,或者叫路由层
|
69
wanacry 2022-07-12 09:05:55 +08:00 via iPhone
后端接口给前端不能直接使用吗,为什么还要加一层
|
70
wanacry 2022-07-12 09:06:37 +08:00 via iPhone
后段跟前段不联调的吗?直接啥接口都返回所有字段?
|
71
wanacry 2022-07-12 09:07:52 +08:00 via iPhone
@woodensail #65 直接让后段聚合啊 哦不过这有涉及到话语权的问题了
|
72
dandankele 2022-07-12 09:09:54 +08:00
中间这部分啊。。有前端也有后端
要是前端用 node 做 SSR 渲染,调用接口,这部分叫前端,毕竟涉及页面渲染要写 html 样式等,接口若是 PHP 写的,那 PHP 的部分叫后端,只不过 java 这些的更偏后端,PHP 顶多做一些简单的业务逻辑,或者 PHP 聚合 java 写的服务 |
73
woodensail 2022-07-12 09:10:44 +08:00 @wanacry 以电商为例,一个商品详情页光核心数据就涉及商品系统、库存系统、价格系统、促销系统等,还有数不完的边缘系统,你找谁对接?
当然,你可以找一个人帮你把这些复杂的系统都包一层,合并为一个接口跟你联调,这个系统就是答主问的东西。 |
74
wanacry 2022-07-12 09:21:18 +08:00 via iPhone
@woodensail #72 原如此
|
75
wanacry 2022-07-12 09:22:12 +08:00 via iPhone
主要是后段接口负责的人太多,前端不好找人
|
76
eslizn 2022-07-12 09:28:50 +08:00
是楼主这个图画的不对,中间的就是后端,图中的 [后端接口] 应该归类到 paas
|
77
mio4kon 2022-07-12 09:34:36 +08:00
胶水层?
|
78
southsala 2022-07-12 09:39:44 +08:00
前后端是指 B/S 结构,严格来说叫浏览器和服务器,放在浏览器的部分就是前端,放在服务器的部分就是后端,没有什么中间部分
|
79
alen0206 2022-07-12 10:18:20 +08:00
bff
|
80
xiaowei7777 2022-07-12 10:42:29 +08:00
接入层
|
81
janus77 2022-07-12 11:04:54 +08:00
你这图画错了吧
按你的画法,中间那一层是 php/node ,那右边应该是数据层啊,中间那一层才是后端,从右边取数据的 |
82
wanguorui123 2022-07-12 11:08:15 +08:00
Proxy
|
83
hackersli 2022-07-12 11:14:03 +08:00
中间件,BFF ,网关···
|
84
fifa899 2022-07-12 11:18:35 +08:00
网关.校验层吧.一般加个 appid .统一做合法请求校验
|
85
q474818917 2022-07-12 11:47:04 +08:00
gateway 、或者 bff
|
86
zthxxx 2022-07-12 12:11:12 +08:00
接口 (雾
|
87
zhuweiyou 2022-07-12 12:41:05 +08:00
装 X 叫 BFF,口语叫聚合
|
88
leiuu OP |
89
Hjxxx 2022-07-12 13:58:27 +08:00
网关
|
90
Hjxxx 2022-07-12 14:01:32 +08:00
@wanacry 不是这个开发人员原因,是架构模式问题,中台都普遍会带网关管控所有中心,限流、鉴权、负载、转发等,甚至做聚合、编排。
|
91
libook 2022-07-12 15:14:35 +08:00
@leiuu #33 架构设计上都不是绝对的,而且随着一个项目的发展,系统架构会发生变化,一个组件的定位也可能会改变,叫法也随之改变。
叫啥取决于你们现在觉得它更贴近哪种功能,比如: 应用 BFF 的场景通常是这样的:一套后端服务同时被多个前端产品对接(如 QQ 和 TIM ),如果将多个前端产品的后端 API 都混合在一起,会增加接口的复杂度和管理难度,而且针对一个前端产品的修改会有更大的可能影响其他产品;那么就可以引入 BFF ,后端开发团队负责提供统一且灵活的 API ,由各个前端产品的开发团队负责在这些 API 的基础上针对前端产品对 API 进行组合、转换,同时添加一些仅本前端产品会用到的一些专用 API 。 应用 API 网关的场景通常是这样的:产品由多个后端服务提供功能,但每个服务都需要做相同的处理,如安全、认证与鉴权、监控,或仅仅希望使用统一的域提供这些 API 来简单解决一些浏览器的安全限制,这时候就可以引入 API 网关,主要作用是聚合多个服务的 API ,以及应用统一的中间件。 上一段提到了中间件,恩,这个地方也可能是个中间件,当然中间件这个概念的定义是有些争议或迁移引申的,这个主题里就不进行讨论了。我所遇到的情况通常是有个组件不大关心业务逻辑,提供可以用于任何服务的一些基本能力,比如你的前端是成千上万个智能硬件,每隔一段时间上报状态数据,为了削峰填谷可以在前后端之间放个消息队列中间件(可以是现成的产品也可以是自己实现的),后端匀速消费这些消息来处理业务。 还有一种情况,就是后端本身是可以分层的,比如多个业务的服务都可能调用同一个短信网关服务来给用户发短信,这个短信服务就在其他服务的底层。这种情况下都可以叫后端服务。 当然,也可能会存在一个组件同时具备多项功能的情况,或者多种组件排列的情况,又或者是由于项目本身特殊性而存在的特殊功能和特殊名称的组件。 |
92
xuelu520 2022-07-12 16:19:41 +08:00
bff 吧,可以做接口的聚合
|
93
leechg 2022-07-12 16:23:14 +08:00
还是后端
|
94
magichacker 2022-07-12 16:25:35 +08:00
太监,哈哈哈
|
95
izgnod 2022-07-12 18:35:27 +08:00 via iPhone
bff or gateway
|
96
psterman 2022-07-12 18:49:41 +08:00
前戏
|
97
qhkobold 2022-07-13 09:51:13 +08:00
bff (Back-end For Front-end)也可以叫做聚合层
|
98
qwqaq 2022-07-13 12:47:50 +08:00 via iPhone
在两层之间加入中间层,实现两层的松散耦合
|
99
xubingok 2022-07-26 08:15:05 +08:00
|
100
woodensail 2022-07-27 10:16:49 +08:00
@xubingok 合着别人写的内容你是你是一句不看啊。前端为了实现快速打开必须减少多层接口依赖请求的情况,这时候就必须靠前台服务来请求,毕竟服务器内部互相请求速度可比客户端发起请求快多了。
至于你说的偷懒的问题更是不存在,至少在我呆过的公司,这个前台服务是和前端开发归属于同一个部门的,甚至有些项目就是由前端人员自己用 nodejs 来实现。最终活儿还在自己手上。 所以无非是个为了解决现实需求而做的技术选型,到你这儿就成了办公室斗争了。 |